
When you include tags to your site, you send a pageview for every page your viewers browse. Google Analytics processes this info and can infer a lot of information such as:
You can also see the IP address, user agent string, and initial page. You can use this info to find out things like:


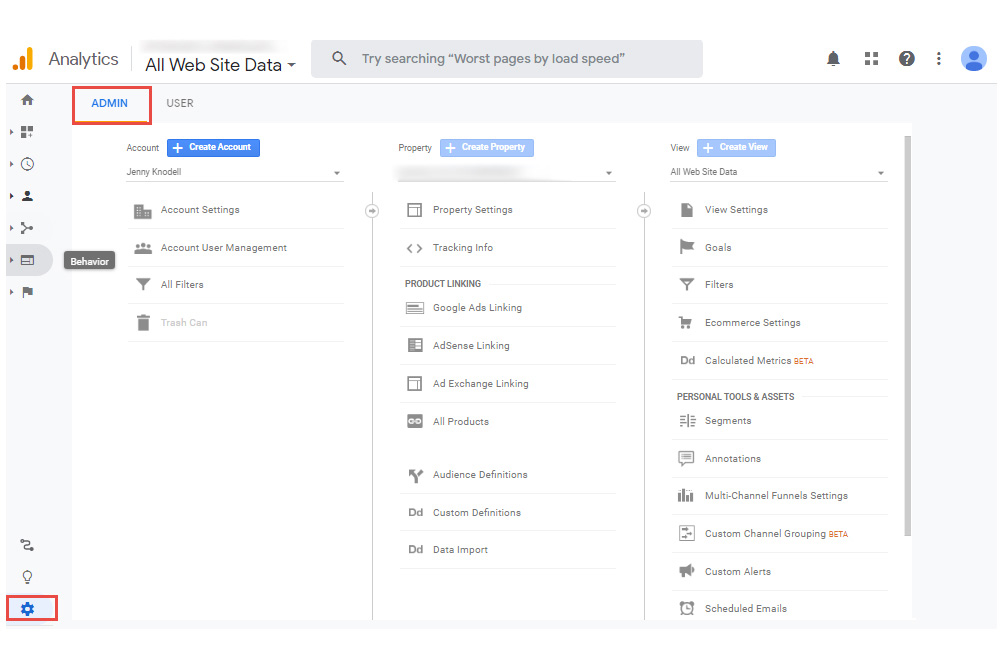
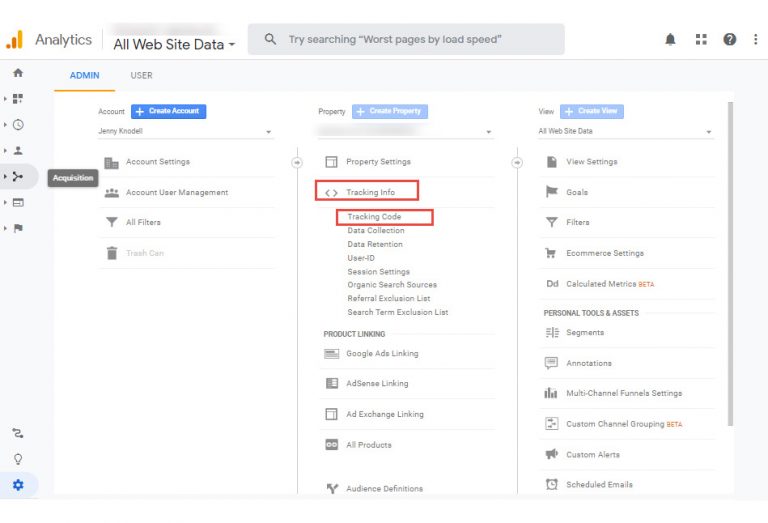
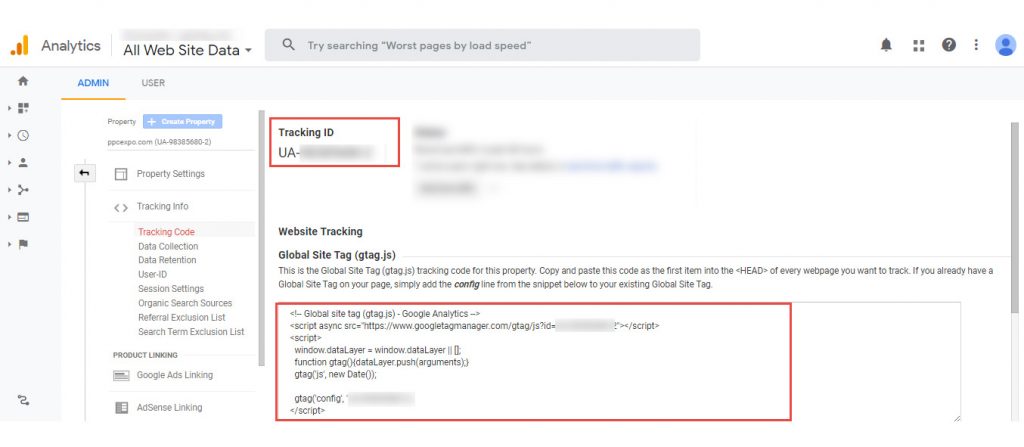
Now that you’ve figured out the answer to where is the Google Analytics code, it’s time to start using it.

Boost your sales and maintain a competitive edge by connecting to our system via API, and being one of the first to leverage our revolutionary solutions designed to transform your marketing efforts, and drive measurable results.



